スタッフブログ USEFUL INFORMATION
FacebookのイイネボタンをWebサイトに貼り付ける方法
こんにちは、前回ご紹介したTwitterのタグを貼り付ける方法シリーズはいかがでしたでしょうか??今回は、Twitterと並び、映画にもなった全世界的に人気のあるソーシャル・ネットワーキング・サービス「Facebook」の「イイネ!」ボタンをWebサイトに貼り付ける方法をお伝えしたいと思います。
- Facebookとは
Facebookは、人と人とがオンライン上で繋がるソーシャル・ネットワーキング・サービスのうちの1つで、特徴は「完全実名制」であるということ。全世界で今最も話題のサービスで、日本国内でも、メディアで頻繁に特集が組まれ、企業のマーケティングとして活用が必須になってきています。
- Facebookの「イイネ!」ボタンのタグを取得
Facebookの「イイネ!」ボタンは英語で「Like」ボタンと言われ、以下のページから自分のWebサイトなどに貼り付けるためのタグを取得することが出来ます^^
http://developers.facebook.com/docs/reference/plugins/like/

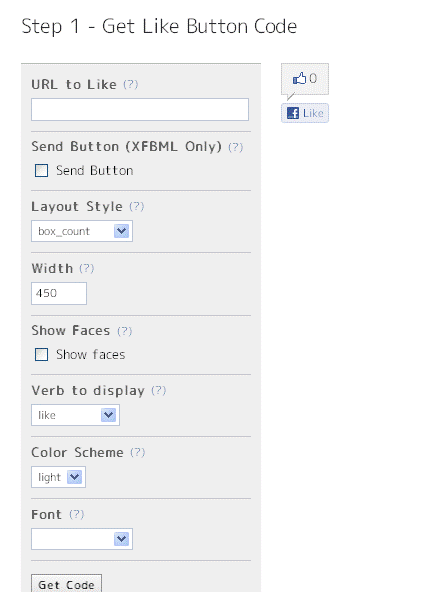
英語で分かりづらいかもしれませんが、「Get Like Button Code」という所でオプションを選択し、「Get Code」ボタンでタグを取得することが出来ます^^
IframeとXFBMLの二つが表示された場合、よく分からない場合はiframeを選ぶほうが安全です。(ブログサービスで使う場合を除き、ほとんど違いはありませんので、お好みで。機能的にはXFBMLの方が若干優れ、ブログではiframe必須の場合があります。)

・「イイネ!」ボタンのオプションの意味
それぞれのオプションの意味は
「URL to Like」:
「イイネ!」したいURL(空にすると、貼り付け先のページのURL)
「Send Button」:
Facebook上の友人にURLを直接シェアする「Send」という機能も付加するかどうかという設定です。ブログなどに貼り付けるのがうまく行かない場合、このチェックをはずし、「iframe」版のタグを貼り付けるようにするとよいでしょう。
「Layout Style」:
「イイネ!」ボタンのデザインの選択です。
「Width」:
ボタンの横幅の設定です。
「Show Faces」:
ボタンの下にfacebookのプロフィール写真を表示するかどうかの設定です。
「Verb to Display」:
ボタン上に表示する言葉を「いいね!」(like)か「推奨」(recommend)にするかどうかの設定です。
「Color Scheme」:
ボタンの色の設定です。Darkを選ぶことで、背景色にあわせて黒っぽいボタンにも出来ます。デフォルトは「light」(明るい色)です。
「Font」:
日本語だとあまり影響ありませんが、ボタンのフォントを選択することが可能です。
- Webサイトに貼り付け
最後に、取得したタグをWebサイト上の好きな場所に貼り付けます。貼りつけ方は、通常のWebサイトの更新方法と一緒で、HTMLタグを貼り付ける要領で、好きな場所に先ほどコピーしたタグを貼り付けてみてください。貼りつけにおすすめの場所は、Twitterのつぶやくボタンの横など。見やすい場所にまとまっていると、ユーザにとっても便利です^^

